HTML5/CSS3 モダンコーディング を執筆しました

HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方 (WEB Engineer’s Books)
- 作者: 吉田真麻
- 出版社/メーカー: 翔泳社
- 発売日: 2015/11/03
- メディア: 大型本
- この商品を含むブログを見る

どんな本なの?
HTMLとCSSの初心者〜中級者向けの本です。HTML・CSSの基本的な文法と一般的なタグ・プロパティ(a要素とかmarginプロパティとか)を多少知っている方であれば読めます。
イメージ的には、超初心者本の次に読むような感じ。既にHTML/CSSの最低限の知識はあって既存コードの修正やコピペはできる、けどまだいちから何か作るようなコーディングは難しい・・・というようなレベル感の方が、いちからサイトを作る経験をしながらもっと知識や理解を深めていく、というような内容です。
技術書って読んだだけではすぐに知識を忘れてしまったり実践に活かせなかったりするので、この本は手を動かすことを重視したハンズオン形式になっています。コーディングしながら、新しいプロパティが出てきたらそのとき初めてそのプロパティの深い解説を挟むようなかたちです。
3部構成になっていて、1部につき1つのサイトを作るので、1冊を通して3つのサイト(のトップページ)を作ることができます。
タイトルの「モダン」の意味合いについては後述します。
どんなサイトが作れるの?
次の3つのサイトを作ります。
- スタンダードレイアウト
- グリッドレイアウト
- シングルページレイアウト (レスポンシブでスマホ対応)
HTML/CSSの本ってサンプルサイトがあるものも多いんですが、入門寄りだとわりとデザインが簡素なサンプルが多くて、デザイナーさんとかはあんまりテンション上がらないんじゃないかなぁ・・・って思ったりしていました。
なのでデザインにはこだわってみました。私自身もきれいなデザインをコーディングするとき一番テンションが上がるので、できるだけ「本物っぽい」デザインをサンプルにしたいと思いました。
かといって見た目にこだわるあまり画像を使いまくると、表現力の高いCSS3の出番がなくなってしまう。
ということで見栄えはしつつも画像は最小限にしてCSSでの表現を学べるようなかたちにしています。
対象ブラウザはIE9~11, Chrome, Firefox, Safariです。
そう、IE8は対象外です。
キレッキレのWeb系ベンチャーとかはとっくにIE8対応なんてしてないと思いますが、ふつうのWeb制作会社や、大多数の方に見てもらう必要のある公的なサイトはまだまだIE8を切れていないところも多いと思います。
実際Flexなんて夢のまた夢で、未だに角丸すら画像で書き出してるよ・・・って会社さんだってあってもおかしくないです。
しかし!!2016年1月のIE8サポート切れが目前となった今こそ、脱IE8なコーディングを覚えるとき!!
というわけでレガシーブラウザ(IE8以下)を切り捨てたモダンなコーディングを覚えようよ!というのがタイトルの「モダン」の意味するところです。ちょっとレガシーな環境から見たモダン。
決して「今まさに生まれつつある最新仕様」らへんを意味したモダンではないので、そのあたりだけお間違えのないよう。
実際は既にIE9/10のシェアも多くないですが、公式のサポートが切れていない以上は大義名分がなくて対象から外せないという状況もたくさんあると思うので、そんな場所でも充分に使っていただければいいなと思って前述の対象ブラウザにしています。
こんな人にオススメ
- HTMLやCSSのコードはなんとなく読めるけれど、自分で書こうとすると固まってしまう
- Webの記事などで知識をつけてもどう実践したらいいかわからない
- 自分なりにコーディングしているけれど、これが正しいのか不安
- 仕様や理論の説明ばかりの本は飽きがち
- HTML5やCSS3で新しく入った機能を具体例と共に知りたい
- 普段レガシーブラウザ(IE8以下)の対応をしているけれど、そろそろレガシーブラウザ抜きでの効率的なコーディングスキルを身に着けたい
- かっこいいサイトを作ってみたい
やっぱりコーディングの楽しさは自分の力で何かを形にできることだと思います。でもそこに辿り着くまでは、何がわからないのかもわからないみたいな感じで苦手意識を持ちがちなんですよね。
本書ではいちから作り上げるフローを1冊で3回も体験できるので、だんだんと「イメージをコードに落としこむ」感覚が掴めていくはずです。
書籍紹介
書籍のカバー袖部分に載っている書籍紹介をご紹介します。
フロントエンドエンジニアから学ぶ 制作現場の実践的なテクニック
本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。
現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。
実際のWeb制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。
3つのサイトを作成することで、「本格的なレイアウトのサイトを作れた」「こういったレイアウトの場合こうコーディングすればいいという具体的なテクニックがわかった」というような手応えを得やすく、学ぶことへのモチベーションが下がらずに高まる構成にしています。
駆け出しのフロントエンドエンジニアや、HTML/CSSコーディングに興味はあっても実践の機会がないデザイナー、バックエンドエンジニアなどが、実際にサイトを作ることを通してスキルアップすることを目標とした一冊です。
内容チラ見せ

↑PART2より。コードを見せてからその内容をテキストと図で解説していきます。

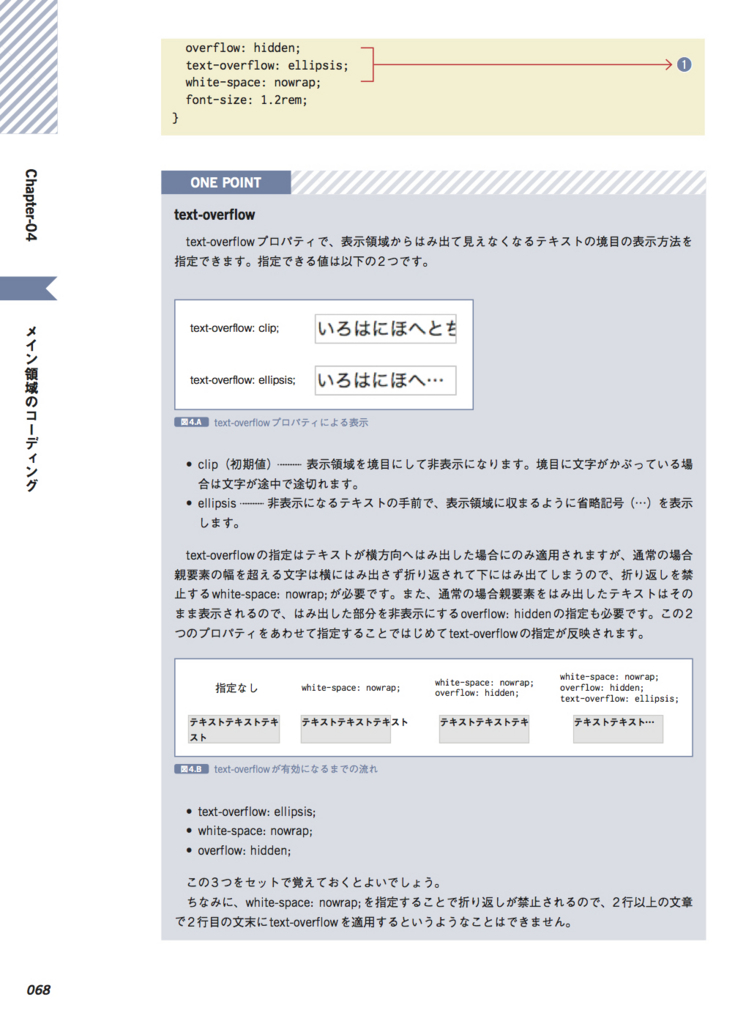
↑PART1より。初めて扱う要素やプロパティが出てきたら、ONE POINTで深く掘り下げて知識をつけます。
途中の部分を抜き出しましたが、序盤はもうちょっと簡単です。ベーシックなmarginプロパティやbackgroundプロパティなんかもONE POINTで改めて解説しています。
こんな感じで進んでいきます。
HTML/CSSにもっと慣れたい!という方や、周りにそんな人がいるなぁという方は是非手にとってみてください!
余談
今年の1月から9月頃まで執筆・校正していました。長いようで今思うとあっという間だった気もします。いやでもやっぱり長かったな・・・オフの時間にひたすらやってました。
今年のプライベートは8割この本に捧げました。人生で一番頑張ったかもしれない。
初めて&単著だったこともあり大変ではありましたが、普段業務や趣味でつくっているのは質量のないものなので、こうして物理的な形のあるものをアウトプットできたことはとても良い経験になりました。
執筆のきっかけをくださった前職のアシアル株式会社、書籍の編集をしてくださった株式会社翔泳社の片岡さん、またレビューを引き受けてくださったみなさま、本当にありがとうございました。感謝しかありません。
あとは買ってくださった方に少しでも初めて得る知識や、ものを作る楽しさを伝えることができればなによりです。
HTML/CSS コーディングでイメージを形にする力がつけば、そこからできることは無限に広がります。一緒にコーディングを楽しみましょう!
「まえがき」より
(当記事シェアよろしくおねがいしますーっ!)
absolute + tableの謎が解けた!!!!
一昨日こんな記事を書きました。
そして今日「WWW WATCH」さんからこんなアンサーエントリを頂きました。
ありがとうございます!!!感謝です🙏
エントリの中で、テーブルの視覚整形モデルについての仕様にリンクがはられていました。
その中に答えと思われる仕様の記述を見つけて「なるほど!!」って思ったので書いてみます!
Tables in the visual formatting model
日本語訳: 視覚整形モデルにおけるテーブルの扱い
この参照すべき仕様の場所が見つけられなかったので教えていただけてとてもありがたいです><
WWW WATCHさんでは、
「table の 'width' と 'height' にパーセンテージ値が指定された場合は、"table wrapper box" 自身ではなく、"table wrapper box" の包含ブロックを基準にする。」
となっていますので、display: table; した要素の包含ブロックに高さ指定がなければ height: auto と同じ扱いになるのが仕様ということで、想定された挙動ではないかと思います。
とありました。
たしかにそれは通常フローのheightと同じ動作で、通常はそうなのだと思います。
ただ、その仕様に対する例外が「絶対配置の要素は包含ブロックに高さ指定がなくてもheightを%指定できる」(以降"絶対配置の例外ルール"と呼びます)という仕様なので、通常フローのheightの仕様よりも絶対配置の例外ルールが優先されるように、やっぱりtableでも絶対配置の例外ルールが優先されるのが自然ではないかな?と思いました。
で、気になったのが "table wrapper box" です。これは初めて聞きました。
WWW WATCHさんのエントリの中でも解説がありますが、テーブルは「キャプションボックス」と「テーブルボックス」、そしてその2つを包含する「テーブルラッパーボックス」から成るようです。
そして、仕様書の中のこの1文。
テーブル要素のプロパティー'position'、'float'、'margin-*'、'top'、'right'、'bottom'、'left'の算出値は、テーブルボックスではなく、テーブルラッパーボックスで使用される。非継承プロパティーのその他の値は、テーブルラッパーボックスではなく、テーブルボックスで使用される。
ほう!!!
テーブルに指定したCSSは、プロパティによって適用される要素がわけられるんですね!!
position、float、margin-*、top、right、bottom、leftはテーブルラッパーボックスに、それ以外のプロパティはテーブルボックスに適用されると書いてあります。
つまり、前述した絶対配置の例外ルールは「positionで絶対配置を指定した要素はheightを%指定できる」でしたが、テーブルにその2つのプロパティを指定した場合には実際に適用される要素がpositionとheightでバラけてしまうんですね。
positionはテーブルラッパーボックスに適用され、heightはテーブルボックスに適用されていたので、絶対配置になっていないテーブルボックスのheightの%指定は効かないというわけです。
ここでまだわかっていないのが、display: table;を指定した要素は「テーブルボックス」になるのか「テーブルラッパーボックス」になるのかというところです。
もしdisplay: table;を指定した要素が「テーブルボックス」を指すなら、「テーブルラッパーボックス」はその外側に暗黙的に生成される要素ということになるのでしょう。
逆にdisplay: table;を指定した要素が「テーブルラッパーボックス」を指すなら、「テーブルボックス」はその中のtbodyなどにあたる要素(無ければ暗黙的に生成される?)になるのでしょう。
個人的には前者のほうが理解しやすいです。
どちらにしろテーブルラッパーボックスとテーブルボックスは違う要素を指しており、display: table;を指定した要素にpositionとheightを指定するとpositionはテーブルラッパーボックスに適用され、heightはテーブルボックスに適用されるので、合わせ技となる絶対配置の例外ルールは効かないということで自分の中で納得できました。
最初の問題提起ブログには書いてなかったのですが、height指定は無しでtop: 0;とbottom: 0;を指定した場合にもdisplay: block;なら包含ブロックと同じ高さに伸びるのにdisplay: table;にすると伸びない、という挙動も確認していてこれも謎でした。これも↑の仕様を踏まえると説明がつきますね。
positionとtopとbottomはテーブルラッパーボックスに指定されているので伸びているけど、それ以外のプロパティが適用されるテーブルボックスは伸びないということですね。
すっきり!!
インターネットって素晴らしいですね。
WWW WATCHさん、ありがとうございました!
position: absolute; + display: table;の謎を解きたい
10/23 追記: absolute + tableの謎が解けた!!!! - エンジニアをリングする
CSSでちょっと前から悩んでいる挙動があります。
- heightプロパティを%指定するときには、包含ブロックにheightの値が指定されている必要がある
- しかし、絶対配置(positionがabsoluteかfixed)されている要素は包含ブロックにheightの値がなくてもheightを%指定できる。
- 該当の仕様: Visual formatting model details (緑色のNoteのところ)
- 仕様日本語:視覚整形モデル詳細
ある要素の高さがcssではなく内包物によって保たれているような場合、その子要素にheightを%指定しようとしてもできなくてautoの扱いになるよ、 でもその子要素がposition: absolute;だったら特別にheightを%指定してもいいよ、親要素(包含ブロック)の内側の高さを基準にして計算してあげるよ、みたいな感じです。
実際に挙動をみてみましょう。
.wrapper(赤)が外側の要素。縦横200px。 その中に.inner(黄)と.spacer(見えない)があります。
.wrapperの高さが200pxなのは、子となる.spacerのheightに200pxを指定しているためなので、.wrapperにはheightの指定がありません。
この場合、子となる.innerにheight: 50%;を指定しても効きません。
でも、.innerのpositionがabsoluteであれば、height: 50%;が効いて.innerの高さは100pxになります。
上のfiddleがその状態です。
ここまでは仕様通りです。
ではここで.innerのdisplayをblockからtableに変更してみましょう。
height効いてないよ!!なんで!!!
※ この状態で.wrapperにheight: 200px;を指定すると.innerのheightもちゃんと効きます。
この挙動の元となる仕様はどこで定義されてるんでしょうか・・・?
どなたかご存知でしたら教えてください><
今日CSS仕様書もくもく会に参加してきたので id:nxdebiru さんに質問してみたのですが、検証しているうちにさらに恐ろしいことが・・・
とりあえず恐ろしい挙動を共有しておきますね https://t.co/EH1ZoTYR7w
— debiru (@debiru) October 21, 2015謎い!!!!!!!
ちなみにCSS仕様書もくもく会は毎月第三週開催、場所はGoodpatchですので是非!
そして前述の謎挙動(absoluteで効くはずのheightの%指定がtableにすると効かなくなる)、どなたかおしえてくださいっ!!
Stack Overflow DevDaysに参加してきました
10/9(金)に行われたStack Overflow 10月「DevDays」 | Peatixに参加してきました!
平日朝9時半からというマッチョなスケジュールでしたが、いつもお世話になりすぎているStack Overflowのイベントとあって、とても楽しみにしていました。
でもこの平日の日中という開催日時のために、行きたくても行けなかった人も多かったんじゃないかな・・・と。
内容としては最初にジョエル・スポルスキさんのセッションがあったあと、有志によるセッション大会といった感じでした。
それと、お昼のあとには日本で一番ポピュラーな技術情報共有サービスであるQiitaを開発しているIncrementsのCEOである海野さん@yaottiとジョエルさんが二人で壇上に並んでのQ&Aコーナーもありました。
ジョエルさんの発表もQ&Aもその場でしか聞けない内容でしたが、とても良い内容だったので自分なりに概要をまとめてみます。
大きなオンラインコミュニティを継続的に維持する方法 - Stack Overflow最高経営責任者 Joel Spolsky @spolsky
ジョエルさんによる発表。
大きなオンラインコミュニティであるWikipediaの例を挙げながら、大規模なオンラインコミュニティがはらみがちな問題点とStack Overflowの掲げる思想が語られました。
- インターネットにテキストボックスを見つけると、人は何を書いてもいいと思ってしまうらしい
- 一般人に「匿名性」と「観客」が与えられると、一般人は不良になる
- そのためにオンラインコミュニティにはルールが必要
- しかし、ルールが有益に働かない例もある。例えば、Wikipedia
- 良いコミュニティを維持するためにルールは必要だが、このようにルールのせいで人が驚いたり納得できないことも起きうる
- ではStack Overflowが大切にしているルール・思想は何か?
- 目指しているのは「会話より結果」
- Stack Overflowの代表的な質問は、一人が質問し、数人が答え、数百〜数千人が閲覧する
- ポリシーは "We Hate Fun"
- Stack Overflowはソーシャルコミュニティではなく、掲示板でもなく、談笑する場所でもなく、プログラマーのリソースとなるべき場所である
- "厳しさ"やドライな雰囲気が感じられるとしたら狙い通り
- 目指しているのは「会話より結果」
- 良いコミュニティを維持するためには良くないものを取り除く必要がある
- しかし、殺伐としすぎていると、将来コミュニティに貢献してくれそうな有望な人が一度の失敗でコミュニティから離れてしまうことにも繋がる
- その対策のひとつとして、良くない質問につけるタグの表現を変更した
Closed→On Hold(終了→編集待ち)Too localized→Off topic(局所的すぎる質問→トピック外の質問)Not constructive→Primary opinion-based(建設的でない質問→主観的な意見の質問)Not a real question→Unclear what you're asking(質問ではない→質問したい内容が明瞭でない)
- これには絶大な効果があって、タグ付けされた質問の再編集率が2倍以上になり、投票率も増した
- 言葉遣いは大切である
- できるかぎりポジティブで、見た人がどう行動すればいいのかわかる言葉を使うこと
- その対策のひとつとして、良くない質問につけるタグの表現を変更した
- 良いコミュニティを維持するために、適切な説明や言葉でルールを伝えていく
Stack Overflow & QiitaのCEOにQ&Aタイム
※ 記憶が曖昧な部分はtogetterのツイートを参考にさせていただきました
Q. ユーザーのフォローやDMなどのSNS的機能について自分のサービスにおいてはどういった考えを持っているか?
Stack Overflow(ジョエルさん)
Stack Overflowが大切にしているのは「会話より結果」なので、質問の投稿者や回答者が誰なのか?といったことは重要ではない。
そのため意図的にアンチソーシャルな厳しい作りにしている。
当時新しいサービスとして盛り上がっていたFacebookとは逆の方向に進みたかった。
Qiita(海野さん)
QiitaはStack Overflowと違って「質問→回答」という形式ではないので、投稿された記事を求めている人に届けるためにフォローなどのSNS的な要素を利用している。
Q. サービス開設〜ユーザーが集まってサービスが回り出すまでの間、どうやってユーザーを集め根付かせたか?
Stack Overflow(ジョエルさん)
Stack Overflowを開設したのは2008年だが、その時には2000年から個人でやっていたブログが一日に3万ビューほどあるぐらいに読者がとても多かった。
なので2008年のStack Overflow開設時には当日だけで3万人の利用者が集まり、1週間で9万人〜12万人の利用者に達した。
Qiita(海野さん)
自分の周りの技術者が使ってくれたのと、はてなブックマークやTwitterなどで広まっていった。
ある程度記事が集まると徐々にGoogle検索でも引っかかるようになってきて、認知度が上がっていった。
Q. 自分のサービスに対して何か印象的なエピソードはありますか?
Stack Overflow(ジョエルさん)
Stack Overflowを公開したすぐあとに、文中のURLをリンクにする改善をしようとしたら正規表現でのマッチングがうまくいかず、Stack Overflowに自分で質問を投稿してみた。
答えを得るまでには時間がかかるだろうと思ったら、同じ質問が既にあるよとサジェストされた上、そこに適切な答えも投稿されていて、公開当初からサービスが有用に機能していることに感動した。
Qiita(海野さん)
バグによってQiitaのサーバーを落としてしまったとき、解決策を検索したら検索結果一覧にQiitaの記事が見つかったので見ようとしたらサーバーが落ちていて見られなかった(会場笑)
Googleのキャッシュで見ることができ、解決できた。
Q. Down voteの機能について
Stack Overflow(ジョエルさん)
Stack Overflowが大切にしているのは「真実」なので、そのためにDown voteは必要。
ただそれによってユーザーが傷つくこともあるので、気持ちは大切にしてほしい
Qiita(海野さん)
(※QiitaにはDown voteの機能がない)
善意で投稿された記事に対してネガティブなリアクションをさせる機能はとてもセンシティブな問題だと考えている。
かわりに編集リクエストの機能でコンテンツの良さを保とうとしている。ただ、(Down voteのような機能も)検討はしている。
Q. 類似サービスと比較しての強みはどこだと思いますか?
Stack Overflow(ジョエルさん)
ユーザー数。Stack Overflowに投稿するのが一番多くのユーザーに見られ、一番多くの回答がつく。
Qiita(海野さん)
ジョエルさんの回答と同じ。
Qiitaでは記事投稿のためのデスクトップアプリの提供やAPIの公開など、記事を共有してもらう施策に取り組んでいる。
Q. サービスに対するユーザーからのフィードバックをどう受け止めていますか?
Stack Overflow(ジョエルさん)
すべてのフィードバックに感謝するが、すべてのフィードバックを採用するわけではない。
すべての意見に共感して取り入れてしまえば、インターネットはトイレに落ちた猫の写真だらけになる(←米国ではこの写真が人気?)
Qiita(海野さん)
毎月ユーザーミートアップを開催するなど、ユーザーの意見を吸い上げられる取り組みを行なっている。
ただ、たとえばユーザーから「こういう機能がほしい」というフィードバックがあったときは、「その機能を実装すべきか?」よりも「その機能によって、ユーザーはどんな問題を解決したいのか?」を考え、「その問題に対する最適解は何か?」という視点で考えなおしている
以上です。
日米2大巨頭 #devdays pic.twitter.com/5Sggo8moEF
— sho otani (@ozu_syo) 2015, 10月 9個人的にはStack Overflowがここまでコンセプトを尖らせ、「厳しさ」を意識して作られたサービスだとは知らなかったので衝撃でした。
そこまでしてはじめて、純度の高いあの価値ができあがるんですね。
ジョエルさんのセッションの中で語られていた、Stack Overflowが掲げるこのポリシーにしびれました。
"We Hate Fun"
stackoverflowはソーシャルコミュニティではなく、掲示板でもなく、談笑する場所でもなく、プログラマーのリソースとなるべき場所である
— よしこ (@yoshiko_pg) 2015, 10月 9他のセッションも面白かったです。長くなってしまうので資料へリンクだけさせていただきます。
その他のセッションのスライド
ビルトイン・セキュリティのススメ Dev Days 2015 Tokyo - Riotaro OKADA by @okdt
プロダクトのセキュリティについてや、必要なセキュリティをレベル分けしたOWASP ASVSという指標について。
とある業務オペレーション自動化の話 // Speaker Deck by @onigra_
RubyとRailsで業務を自動化した具体的なノウハウのお話。
1 Year Retrospective: how to increase developer productivity // Speaker Deck by @kenchan
チームビルディングやプロジェクトマネジメントについてのお話。
3D Printer as a welfare program - Google スライド by @technohippy
3Dプリンタの種類や、3Dプリンタが会社にあることで得られる恩恵などw
UX専門家から見た「Running Lean」の改善ポイント 〜「Lean Customer Development」と読み比べ〜:201… by @storywriter
「実践リーンスタートアップ」と「リーン顧客開発」の差分、主にユーザーヒアリングの具体的なポイントについて。
エンジニアのためのSketch3入門 // Speaker Deck by @androhi
Sketch3の紹介と実際にZaimのロゴをSketchで作る様子のデモ。
エンジニアにとって欠かせないインフラとなっているStack Overflow
↑こちら、スライド公開されていましたら教えていただければと思います><
Stack Overflowの統計・研究についてのお話で、興味深いグラフなどとても面白かったです。
stackoverflowに駆逐されゆくR言語のメーリングリスト
このグラフの上がり方すごいな…(オレンジがstackoverflow) #devdays pic.twitter.com/wAVZgbndh3
— よしこ (@yoshiko_pg) 2015, 10月 9Meteorでつくる3分間プロトタイピング // Speaker Deck by @besutome
Meteorについて。実際に3分でサイトをデプロイするデモでした。速い・・・
リアルタイムに映像を繋いで広げるデモ(スライドなし)
「他の方がMacBookとか使われてる中ちょっと異質ですが…」 #devdays pic.twitter.com/KJCKsQeEUb
— 唸る人 (@unarist) 2015, 10月 93台のカメラの映像をリアルタイムに1つに合成してパノラマみたいにしてる!すごい! #devdays
— よしこ (@yoshiko_pg) 2015, 10月 9CoffeeScriptでパケットアナライザーを作る
↑こちら、スライド公開されていましたら教えていただければと思います><
CoffeeScriptとElectronでリアルタイムにパケットを表示してました。かっこよかった。
デモ
パケットマニア垂涎な感じですね #devdays pic.twitter.com/hR9YDmyemd
— よしこ (@yoshiko_pg) 2015, 10月 9[Stack Overflow Dev Days 2015]Android 6.0 Marshmallow App Permissions… by @korodroid
Android6.0から変わったパーミッションの仕様について。
Zaim 500万ユーザに向けて by @watura
容量が膨れ上がってしまったデータベースをシャーディング(分割)したときのエピソードとノウハウ。
こんな感じでした!
ツイートのまとめはこちら。 Stack Overflow DevDays - Togetterまとめ
最初に募集ページのタイムテーブルを見た時は、やたらいろんな話題のセッションが散らばってるなーと思ったのですが、実際に聞いてみるとどれも質の良いお話でとても楽しかったです。(途中で抜けて会社戻ろうかと思ってたけど、結局最後までいてしまった)
あとお弁当とか
おべんとうの豪華さよ pic.twitter.com/chea1wZd4t
— よしこ (@yoshiko_pg) 2015, 10月 9無限コーヒー・お菓子とか
食べ放題。カップケーキがすごいうまい #devdays pic.twitter.com/WdqQxmKbKB
— ANDO Yasushi (@technohippy) 2015, 10月 9参加記念のTシャツとか
このTシャツ、“わかっている生地”だ、最高 pic.twitter.com/OAU6PqpifY
— よしこ (@yoshiko_pg) 2015, 10月 9この辺りもとても充実していて、参加無料なのに大丈夫なのかな・・・?って思いつつ、かなりエンジョイしてしまいました。
Stack Overflowのみなさま、素敵なイベントをありがとうございました!!
参加したかった日本のエンジニアがまだまだいたと思うので、次回開催も楽しみにしています><
それと、業務扱いで勉強会に参加させてくれた会社にも感謝です( ´ ▽ ` ) ありがとうございました!
Goodpatchは公式的に業務時間中の勉強会参加がOKなので堂々と朝からstackoverflowのイベントに来れるってわけよ(他にも4人ぐらいきてる)
https://t.co/yHvb8FvUBy
— よしこ (@yoshiko_pg) 2015, 10月 9転職報告と近況もろもろ
めーっちゃ久しぶりにブログです。
最近いろんなことがあってわたわたしていたのですが、まとまった報告ってどこでもしていなかったので、近況でも書いてみようかと。
転職してました
6/1からGoodpatchで働いています。自社サービスのプロトタイピングツールProttのフロントエンドを担当しています。
Prottはサーバー側がRuby(Rails)、フロントがAngularでjade+sass+coffeeという感じの構成で、簡潔に書けてイイ感じ。
今までは受託が多かったので自社サービスに関わるのは初めてなのですが、とてもたのしいです。
きちんとデザインされたプロダクトをさわるとテンション上がりますよね。
GoodpatchはUIデザインの会社と認知されてますが実はデザイナーよりエンジニアのほうが人数が多くて、社内でエンジニアリングもがっつりやっています。
ただ共通点はエンジニアだろーがPMだろーがみんなデザインが好きってことで、カッコいいものが好きです。そしてわたしもカッコいいものが好き。
だから作るプロダクトのデザインに妥協しない環境にいられることはとても満足感があります。
そのへんもGoodpatchを選んだ理由のひとつです。
あとチームの雰囲気もすごくよかったり就業環境も恵まれているのですが、そのへんは後述の記事で。
CodeIQに載りました
先日インタビューが載りました。(ありがとうございます!)
CodeIQ MAGAZINEさんで取り上げていただきました!うれしはずかし。
Goodpatchのギークガール☆趣味はプログラミング!だから、仕事外でもアウトプットしていたい|CodeIQ MAGAZINE https://t.co/DAdOG7YJPM @codeiqさんから
— よしこ (@yoshiko_pg) 2015, 8月 26今までの経歴と、Goodpatch/Prottチームでの働き方あたりを話してます。
CodeIQは好きなサービスで昔よく問題解いてたしCodeIQ MAGAZINEもみてたので、そこに自分が載るって不思議で嬉しいです。
見たよーって言ってもらえることも多くて、うれしはずかし。ありがとうございます><
HTML/CSS本を出します
前述の記事の最後でちらっと触れてるんですが、11月上旬に書籍が出ます。
HTML5/CSS3のコーディングの本です。はじめての執筆・・・!
- HTMLとCSSの文法とかはある程度知っているけど普段の自分のコーディングに自信がない
- 修正とかはできるけどデザインをいちからコードにおこそうとすると戸惑う
- 今までIE7~8対応のコーディングをしていて、そろそろ脱IE8なコーディングがしたい
- フロントエンドエンジニアがHTML/CSSコーディングするところを隣で見たい!って思ったことがある
上記のようなかたを対象にした本で、実際にサイトデザイン画像からコーディングする流れをハンズオン形式で解説しつつ、要所要所でプロパティや要素について掘り下げて解説するみたいな感じの実践ベースなので、結構楽しく進められるんじゃないかなと思っています。
やっててテンション上がるように、サンプルサイトのデザインにもこだわりました!
今年ずっと地道にこれの執筆をしていて、やっと11/2に発売予定です><(そして最後の追い込みで今月が炎上気味)
単著なので孤独な戦いですが、レビュアーさんがたのフィードバックに励まされてなんとかここまでこれました(;_;)
圧倒的感謝。
書籍のことはまた表紙とかFixしたら改めてご報告したいとおもいますー。
しっっっかし文章書くのって大変ですね・・・!!
本書いてごはん食べてる方をほんとうに尊敬しました・・・
わたしはコードを書いてごはん食べていくぞ・・・という決意を新たにしました。
CSSの勉強会でLTしました
8/30にあったBack to BasicsというCSS勉強会でLTしました。
このイベントがとにかくめっちゃくちゃよくて・・・!!
企画された酒井さん久保さん本当にありがとうございましたという感じです。とにかくセッションの情報の質が高い。
CSS好きな方は私のスライドはいいので他の方々のスライドみてください。一番目から順番に・・・!!
参加レポートブログ:Back to Basics CSSの感想と自分用まとめ(とありがたきスライド)
振り返りスライド:Q&Aで振り返る「Back to Basics」 CSS
どちらも素敵なまとめなのでぜひ。スライドのリンクも全部あります。
あの日参加して、もっとCSSの仕様ちゃんと読もうと心に決めた。
ちなみに私のスライドはこれでした(めっちゃ小ネタ)
CSSで固定比率レイアウト
React.js meetup #2 開催します
以前、百何十人の募集が数分で埋まったReact.js meetupというイベントがあったのですが、
いろいろないきさつがありまして、それの第二回の準備をkoba04さんと一緒に進めています!
9/8(火) 19時からですー。
今週水曜日に公開したのですが、17分で180人埋まりました><
みんなReact好きね。。
わたしはイベントの企画初めてなんですが、いきなりおっきいイベントなのでわくわくハラハラなかんじです。
募集開始した瞬間に待機勢が一斉にアクセスしてdotsが激重になったときはびびりましたね
当日うまくいきますようにー!
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
こんなとこですかねー・・・
とにかく今年は執筆でいっぱいいっぱいで、全然なにも作れてないので最近欲求不満気味です。。
原稿まわりが落ち着いたらなんかつくりたい!!
と、いうわけで近況でした!
あとおまけ
ハム速載りました
オフィスの空気清浄機あけたら衝撃の事実 pic.twitter.com/XQKFoYxEEk
— よしこ (@yoshiko_pg) 2015, 8月 21↓
\(^o^)/

