24年を振り返る。
yoshiko_pg.age++
— よしこ (@yoshiko_pg) December 14, 2015ってことで24歳になっちゃいました。早いものですね。
この1年はたしてどんな歳になるのでしょうか。
正直去年ぐらいからいろいろと激動で、1ヶ月後のことも予想できない感じで毎日生きています。
数日前に思いついたんですが、ちょうど24年なので、生まれてから今までの流れを1日(24h)に換算して振り返ってみようと思います。
時間はそのまま年齢で、分数は1ヶ月が5分です。12*5=60でぴったり。
Prottのテストを支える3つの施策(power-assert導入 & Protected branches & CI高速化)

この記事はGoodpatchのエンジニアがお送りするGoodpatch Advent Calendar 2015の1日目の記事です!
1日目は最近Prottチームでおこなったテスト推進施策について書いてみようと思います!
私はProttというプロトタイピングツールの開発を担当しているのですが、Prottには今までサーバーサイドのコードにしか自動テストがありませんでした。
変化のサイクルが速く長期的な運用になる自社サービスは常にコードの形を変えていく必要がありますが、自動テストがないと気軽なリファクタリングをしていくことが難しくなってしまいます。
今回はテスト推進施策ということで、フロントエンド側のテスト環境構築とテストに関連する取り組みを行ったので、その内容をまとめたいと思います。
ポイントは以下の3点です!
- フロントエンドのテスト環境を作る
- → Karma + mocha + power-assert + babel でのテスト環境構築
- masterにマージされるコードは必ずテストが通っていることを保証する
- → Protected branchesの導入
- テストの実行コストを減らす
- → キャッシュの設定でCIを高速化
HTML5/CSS3 モダンコーディング を執筆しました

HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方 (WEB Engineer’s Books)
- 作者: 吉田真麻
- 出版社/メーカー: 翔泳社
- 発売日: 2015/11/03
- メディア: 大型本
- この商品を含むブログを見る

どんな本なの?
HTMLとCSSの初心者〜中級者向けの本です。HTML・CSSの基本的な文法と一般的なタグ・プロパティ(a要素とかmarginプロパティとか)を多少知っている方であれば読めます。
イメージ的には、超初心者本の次に読むような感じ。既にHTML/CSSの最低限の知識はあって既存コードの修正やコピペはできる、けどまだいちから何か作るようなコーディングは難しい・・・というようなレベル感の方が、いちからサイトを作る経験をしながらもっと知識や理解を深めていく、というような内容です。
技術書って読んだだけではすぐに知識を忘れてしまったり実践に活かせなかったりするので、この本は手を動かすことを重視したハンズオン形式になっています。コーディングしながら、新しいプロパティが出てきたらそのとき初めてそのプロパティの深い解説を挟むようなかたちです。
3部構成になっていて、1部につき1つのサイトを作るので、1冊を通して3つのサイト(のトップページ)を作ることができます。
タイトルの「モダン」の意味合いについては後述します。
どんなサイトが作れるの?
次の3つのサイトを作ります。
- スタンダードレイアウト
- グリッドレイアウト
- シングルページレイアウト (レスポンシブでスマホ対応)
HTML/CSSの本ってサンプルサイトがあるものも多いんですが、入門寄りだとわりとデザインが簡素なサンプルが多くて、デザイナーさんとかはあんまりテンション上がらないんじゃないかなぁ・・・って思ったりしていました。
なのでデザインにはこだわってみました。私自身もきれいなデザインをコーディングするとき一番テンションが上がるので、できるだけ「本物っぽい」デザインをサンプルにしたいと思いました。
かといって見た目にこだわるあまり画像を使いまくると、表現力の高いCSS3の出番がなくなってしまう。
ということで見栄えはしつつも画像は最小限にしてCSSでの表現を学べるようなかたちにしています。
対象ブラウザはIE9~11, Chrome, Firefox, Safariです。
そう、IE8は対象外です。
キレッキレのWeb系ベンチャーとかはとっくにIE8対応なんてしてないと思いますが、ふつうのWeb制作会社や、大多数の方に見てもらう必要のある公的なサイトはまだまだIE8を切れていないところも多いと思います。
実際Flexなんて夢のまた夢で、未だに角丸すら画像で書き出してるよ・・・って会社さんだってあってもおかしくないです。
しかし!!2016年1月のIE8サポート切れが目前となった今こそ、脱IE8なコーディングを覚えるとき!!
というわけでレガシーブラウザ(IE8以下)を切り捨てたモダンなコーディングを覚えようよ!というのがタイトルの「モダン」の意味するところです。ちょっとレガシーな環境から見たモダン。
決して「今まさに生まれつつある最新仕様」らへんを意味したモダンではないので、そのあたりだけお間違えのないよう。
実際は既にIE9/10のシェアも多くないですが、公式のサポートが切れていない以上は大義名分がなくて対象から外せないという状況もたくさんあると思うので、そんな場所でも充分に使っていただければいいなと思って前述の対象ブラウザにしています。
こんな人にオススメ
- HTMLやCSSのコードはなんとなく読めるけれど、自分で書こうとすると固まってしまう
- Webの記事などで知識をつけてもどう実践したらいいかわからない
- 自分なりにコーディングしているけれど、これが正しいのか不安
- 仕様や理論の説明ばかりの本は飽きがち
- HTML5やCSS3で新しく入った機能を具体例と共に知りたい
- 普段レガシーブラウザ(IE8以下)の対応をしているけれど、そろそろレガシーブラウザ抜きでの効率的なコーディングスキルを身に着けたい
- かっこいいサイトを作ってみたい
やっぱりコーディングの楽しさは自分の力で何かを形にできることだと思います。でもそこに辿り着くまでは、何がわからないのかもわからないみたいな感じで苦手意識を持ちがちなんですよね。
本書ではいちから作り上げるフローを1冊で3回も体験できるので、だんだんと「イメージをコードに落としこむ」感覚が掴めていくはずです。
書籍紹介
書籍のカバー袖部分に載っている書籍紹介をご紹介します。
フロントエンドエンジニアから学ぶ 制作現場の実践的なテクニック
本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。
現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。
実際のWeb制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。
3つのサイトを作成することで、「本格的なレイアウトのサイトを作れた」「こういったレイアウトの場合こうコーディングすればいいという具体的なテクニックがわかった」というような手応えを得やすく、学ぶことへのモチベーションが下がらずに高まる構成にしています。
駆け出しのフロントエンドエンジニアや、HTML/CSSコーディングに興味はあっても実践の機会がないデザイナー、バックエンドエンジニアなどが、実際にサイトを作ることを通してスキルアップすることを目標とした一冊です。
内容チラ見せ

↑PART2より。コードを見せてからその内容をテキストと図で解説していきます。

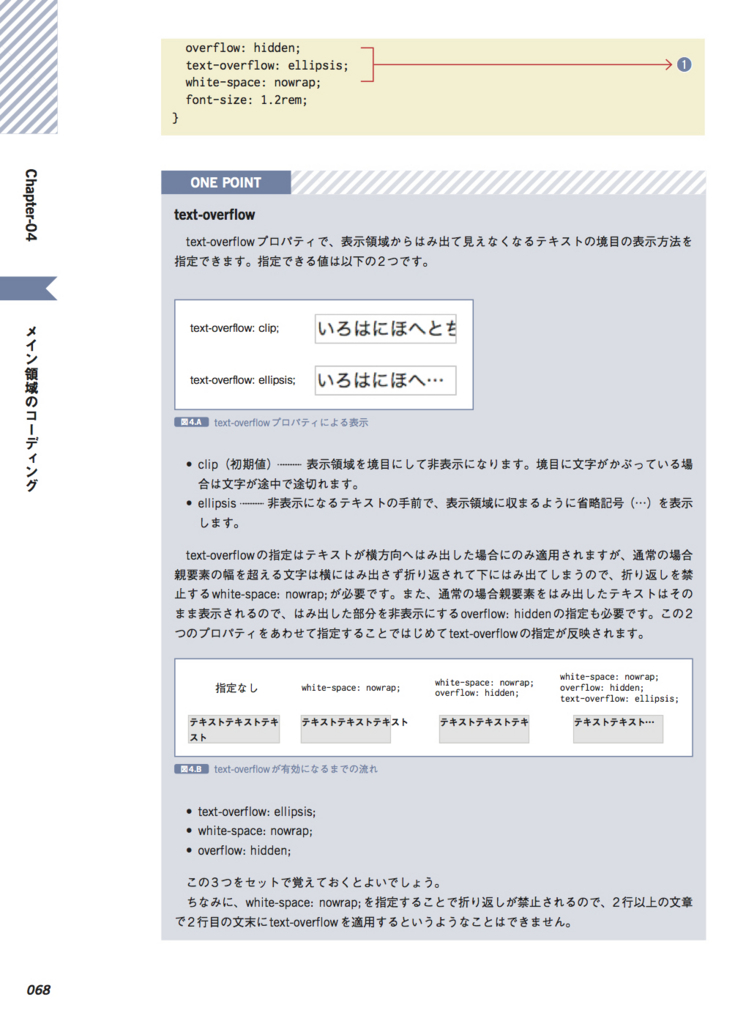
↑PART1より。初めて扱う要素やプロパティが出てきたら、ONE POINTで深く掘り下げて知識をつけます。
途中の部分を抜き出しましたが、序盤はもうちょっと簡単です。ベーシックなmarginプロパティやbackgroundプロパティなんかもONE POINTで改めて解説しています。
こんな感じで進んでいきます。
HTML/CSSにもっと慣れたい!という方や、周りにそんな人がいるなぁという方は是非手にとってみてください!
余談
今年の1月から9月頃まで執筆・校正していました。長いようで今思うとあっという間だった気もします。いやでもやっぱり長かったな・・・オフの時間にひたすらやってました。
今年のプライベートは8割この本に捧げました。人生で一番頑張ったかもしれない。
初めて&単著だったこともあり大変ではありましたが、普段業務や趣味でつくっているのは質量のないものなので、こうして物理的な形のあるものをアウトプットできたことはとても良い経験になりました。
執筆のきっかけをくださった前職のアシアル株式会社、書籍の編集をしてくださった株式会社翔泳社の片岡さん、またレビューを引き受けてくださったみなさま、本当にありがとうございました。感謝しかありません。
あとは買ってくださった方に少しでも初めて得る知識や、ものを作る楽しさを伝えることができればなによりです。
HTML/CSS コーディングでイメージを形にする力がつけば、そこからできることは無限に広がります。一緒にコーディングを楽しみましょう!
「まえがき」より
(当記事シェアよろしくおねがいしますーっ!)
absolute + tableの謎が解けた!!!!
一昨日こんな記事を書きました。
そして今日「WWW WATCH」さんからこんなアンサーエントリを頂きました。
ありがとうございます!!!感謝です🙏
エントリの中で、テーブルの視覚整形モデルについての仕様にリンクがはられていました。
その中に答えと思われる仕様の記述を見つけて「なるほど!!」って思ったので書いてみます!
Tables in the visual formatting model
日本語訳: 視覚整形モデルにおけるテーブルの扱い
この参照すべき仕様の場所が見つけられなかったので教えていただけてとてもありがたいです><
WWW WATCHさんでは、
「table の 'width' と 'height' にパーセンテージ値が指定された場合は、"table wrapper box" 自身ではなく、"table wrapper box" の包含ブロックを基準にする。」
となっていますので、display: table; した要素の包含ブロックに高さ指定がなければ height: auto と同じ扱いになるのが仕様ということで、想定された挙動ではないかと思います。
とありました。
たしかにそれは通常フローのheightと同じ動作で、通常はそうなのだと思います。
ただ、その仕様に対する例外が「絶対配置の要素は包含ブロックに高さ指定がなくてもheightを%指定できる」(以降"絶対配置の例外ルール"と呼びます)という仕様なので、通常フローのheightの仕様よりも絶対配置の例外ルールが優先されるように、やっぱりtableでも絶対配置の例外ルールが優先されるのが自然ではないかな?と思いました。
で、気になったのが "table wrapper box" です。これは初めて聞きました。
WWW WATCHさんのエントリの中でも解説がありますが、テーブルは「キャプションボックス」と「テーブルボックス」、そしてその2つを包含する「テーブルラッパーボックス」から成るようです。
そして、仕様書の中のこの1文。
テーブル要素のプロパティー'position'、'float'、'margin-*'、'top'、'right'、'bottom'、'left'の算出値は、テーブルボックスではなく、テーブルラッパーボックスで使用される。非継承プロパティーのその他の値は、テーブルラッパーボックスではなく、テーブルボックスで使用される。
ほう!!!
テーブルに指定したCSSは、プロパティによって適用される要素がわけられるんですね!!
position、float、margin-*、top、right、bottom、leftはテーブルラッパーボックスに、それ以外のプロパティはテーブルボックスに適用されると書いてあります。
つまり、前述した絶対配置の例外ルールは「positionで絶対配置を指定した要素はheightを%指定できる」でしたが、テーブルにその2つのプロパティを指定した場合には実際に適用される要素がpositionとheightでバラけてしまうんですね。
positionはテーブルラッパーボックスに適用され、heightはテーブルボックスに適用されていたので、絶対配置になっていないテーブルボックスのheightの%指定は効かないというわけです。
ここでまだわかっていないのが、display: table;を指定した要素は「テーブルボックス」になるのか「テーブルラッパーボックス」になるのかというところです。
もしdisplay: table;を指定した要素が「テーブルボックス」を指すなら、「テーブルラッパーボックス」はその外側に暗黙的に生成される要素ということになるのでしょう。
逆にdisplay: table;を指定した要素が「テーブルラッパーボックス」を指すなら、「テーブルボックス」はその中のtbodyなどにあたる要素(無ければ暗黙的に生成される?)になるのでしょう。
個人的には前者のほうが理解しやすいです。
どちらにしろテーブルラッパーボックスとテーブルボックスは違う要素を指しており、display: table;を指定した要素にpositionとheightを指定するとpositionはテーブルラッパーボックスに適用され、heightはテーブルボックスに適用されるので、合わせ技となる絶対配置の例外ルールは効かないということで自分の中で納得できました。
最初の問題提起ブログには書いてなかったのですが、height指定は無しでtop: 0;とbottom: 0;を指定した場合にもdisplay: block;なら包含ブロックと同じ高さに伸びるのにdisplay: table;にすると伸びない、という挙動も確認していてこれも謎でした。これも↑の仕様を踏まえると説明がつきますね。
positionとtopとbottomはテーブルラッパーボックスに指定されているので伸びているけど、それ以外のプロパティが適用されるテーブルボックスは伸びないということですね。
すっきり!!
インターネットって素晴らしいですね。
WWW WATCHさん、ありがとうございました!
position: absolute; + display: table;の謎を解きたい
10/23 追記: absolute + tableの謎が解けた!!!! - エンジニアをリングする
CSSでちょっと前から悩んでいる挙動があります。
- heightプロパティを%指定するときには、包含ブロックにheightの値が指定されている必要がある
- しかし、絶対配置(positionがabsoluteかfixed)されている要素は包含ブロックにheightの値がなくてもheightを%指定できる。
- 該当の仕様: Visual formatting model details (緑色のNoteのところ)
- 仕様日本語:視覚整形モデル詳細
ある要素の高さがcssではなく内包物によって保たれているような場合、その子要素にheightを%指定しようとしてもできなくてautoの扱いになるよ、 でもその子要素がposition: absolute;だったら特別にheightを%指定してもいいよ、親要素(包含ブロック)の内側の高さを基準にして計算してあげるよ、みたいな感じです。
実際に挙動をみてみましょう。
.wrapper(赤)が外側の要素。縦横200px。 その中に.inner(黄)と.spacer(見えない)があります。
.wrapperの高さが200pxなのは、子となる.spacerのheightに200pxを指定しているためなので、.wrapperにはheightの指定がありません。
この場合、子となる.innerにheight: 50%;を指定しても効きません。
でも、.innerのpositionがabsoluteであれば、height: 50%;が効いて.innerの高さは100pxになります。
上のfiddleがその状態です。
ここまでは仕様通りです。
ではここで.innerのdisplayをblockからtableに変更してみましょう。
height効いてないよ!!なんで!!!
※ この状態で.wrapperにheight: 200px;を指定すると.innerのheightもちゃんと効きます。
この挙動の元となる仕様はどこで定義されてるんでしょうか・・・?
どなたかご存知でしたら教えてください><
今日CSS仕様書もくもく会に参加してきたので id:nxdebiru さんに質問してみたのですが、検証しているうちにさらに恐ろしいことが・・・
とりあえず恐ろしい挙動を共有しておきますね https://t.co/EH1ZoTYR7w
— debiru (@debiru) October 21, 2015謎い!!!!!!!
ちなみにCSS仕様書もくもく会は毎月第三週開催、場所はGoodpatchですので是非!
そして前述の謎挙動(absoluteで効くはずのheightの%指定がtableにすると効かなくなる)、どなたかおしえてくださいっ!!

