HTML5/CSS3 モダンコーディング を執筆しました

HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方 (WEB Engineer’s Books)
- 作者: 吉田真麻
- 出版社/メーカー: 翔泳社
- 発売日: 2015/11/03
- メディア: 大型本
- この商品を含むブログを見る

どんな本なの?
HTMLとCSSの初心者〜中級者向けの本です。HTML・CSSの基本的な文法と一般的なタグ・プロパティ(a要素とかmarginプロパティとか)を多少知っている方であれば読めます。
イメージ的には、超初心者本の次に読むような感じ。既にHTML/CSSの最低限の知識はあって既存コードの修正やコピペはできる、けどまだいちから何か作るようなコーディングは難しい・・・というようなレベル感の方が、いちからサイトを作る経験をしながらもっと知識や理解を深めていく、というような内容です。
技術書って読んだだけではすぐに知識を忘れてしまったり実践に活かせなかったりするので、この本は手を動かすことを重視したハンズオン形式になっています。コーディングしながら、新しいプロパティが出てきたらそのとき初めてそのプロパティの深い解説を挟むようなかたちです。
3部構成になっていて、1部につき1つのサイトを作るので、1冊を通して3つのサイト(のトップページ)を作ることができます。
タイトルの「モダン」の意味合いについては後述します。
どんなサイトが作れるの?
次の3つのサイトを作ります。
- スタンダードレイアウト
- グリッドレイアウト
- シングルページレイアウト (レスポンシブでスマホ対応)
HTML/CSSの本ってサンプルサイトがあるものも多いんですが、入門寄りだとわりとデザインが簡素なサンプルが多くて、デザイナーさんとかはあんまりテンション上がらないんじゃないかなぁ・・・って思ったりしていました。
なのでデザインにはこだわってみました。私自身もきれいなデザインをコーディングするとき一番テンションが上がるので、できるだけ「本物っぽい」デザインをサンプルにしたいと思いました。
かといって見た目にこだわるあまり画像を使いまくると、表現力の高いCSS3の出番がなくなってしまう。
ということで見栄えはしつつも画像は最小限にしてCSSでの表現を学べるようなかたちにしています。
対象ブラウザはIE9~11, Chrome, Firefox, Safariです。
そう、IE8は対象外です。
キレッキレのWeb系ベンチャーとかはとっくにIE8対応なんてしてないと思いますが、ふつうのWeb制作会社や、大多数の方に見てもらう必要のある公的なサイトはまだまだIE8を切れていないところも多いと思います。
実際Flexなんて夢のまた夢で、未だに角丸すら画像で書き出してるよ・・・って会社さんだってあってもおかしくないです。
しかし!!2016年1月のIE8サポート切れが目前となった今こそ、脱IE8なコーディングを覚えるとき!!
というわけでレガシーブラウザ(IE8以下)を切り捨てたモダンなコーディングを覚えようよ!というのがタイトルの「モダン」の意味するところです。ちょっとレガシーな環境から見たモダン。
決して「今まさに生まれつつある最新仕様」らへんを意味したモダンではないので、そのあたりだけお間違えのないよう。
実際は既にIE9/10のシェアも多くないですが、公式のサポートが切れていない以上は大義名分がなくて対象から外せないという状況もたくさんあると思うので、そんな場所でも充分に使っていただければいいなと思って前述の対象ブラウザにしています。
こんな人にオススメ
- HTMLやCSSのコードはなんとなく読めるけれど、自分で書こうとすると固まってしまう
- Webの記事などで知識をつけてもどう実践したらいいかわからない
- 自分なりにコーディングしているけれど、これが正しいのか不安
- 仕様や理論の説明ばかりの本は飽きがち
- HTML5やCSS3で新しく入った機能を具体例と共に知りたい
- 普段レガシーブラウザ(IE8以下)の対応をしているけれど、そろそろレガシーブラウザ抜きでの効率的なコーディングスキルを身に着けたい
- かっこいいサイトを作ってみたい
やっぱりコーディングの楽しさは自分の力で何かを形にできることだと思います。でもそこに辿り着くまでは、何がわからないのかもわからないみたいな感じで苦手意識を持ちがちなんですよね。
本書ではいちから作り上げるフローを1冊で3回も体験できるので、だんだんと「イメージをコードに落としこむ」感覚が掴めていくはずです。
書籍紹介
書籍のカバー袖部分に載っている書籍紹介をご紹介します。
フロントエンドエンジニアから学ぶ 制作現場の実践的なテクニック
本書は、HTML5/CSS3を使ってモダンなサイトを制作するためのコーディングテクニックをハンズオン形式で学ぶ書籍です。
現在主流なWebページのデザインスタイル、「スタンダードレイアウト」「グリッドレイアウト」「シングルページレイアウト」を適用した3つのサイトを作りながら、各スタイルの特徴や使い分け、コーディングテクニックを学びます。
実際のWeb制作の現場と同様に、サイトのデザインを基にして骨格を見極め、枠組みから中身までひと通りコーディングするというフローをなぞることで、HTML5/CSS3の実用的なコーディングスキルやテクニックを無理なく身につけることができます。
3つのサイトを作成することで、「本格的なレイアウトのサイトを作れた」「こういったレイアウトの場合こうコーディングすればいいという具体的なテクニックがわかった」というような手応えを得やすく、学ぶことへのモチベーションが下がらずに高まる構成にしています。
駆け出しのフロントエンドエンジニアや、HTML/CSSコーディングに興味はあっても実践の機会がないデザイナー、バックエンドエンジニアなどが、実際にサイトを作ることを通してスキルアップすることを目標とした一冊です。
内容チラ見せ

↑PART2より。コードを見せてからその内容をテキストと図で解説していきます。

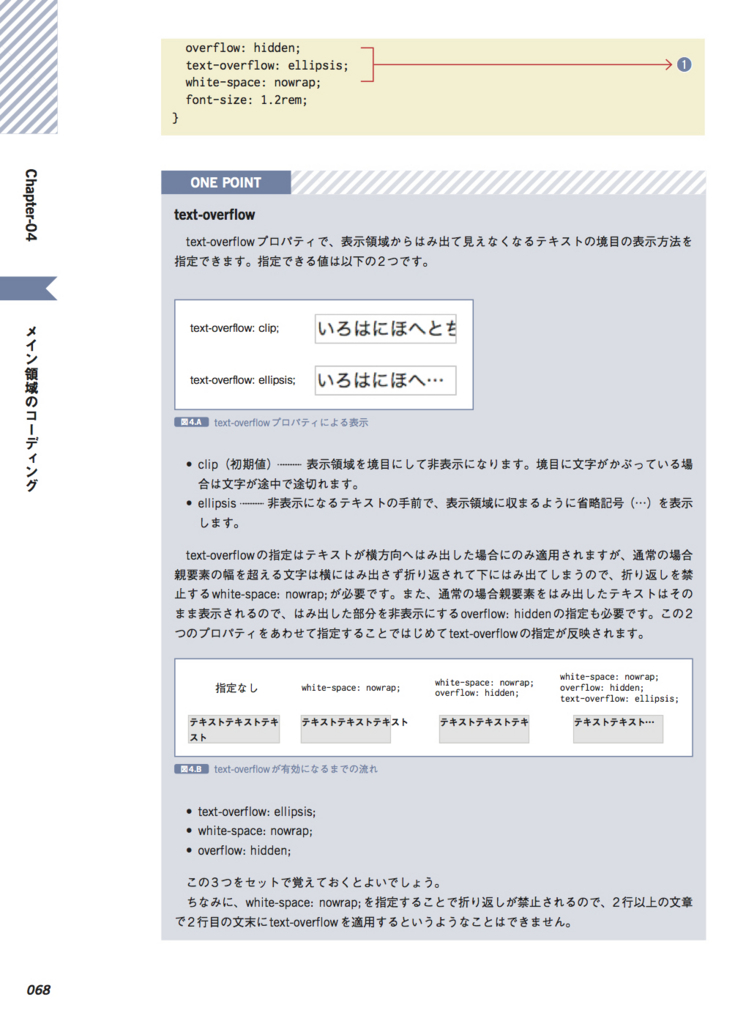
↑PART1より。初めて扱う要素やプロパティが出てきたら、ONE POINTで深く掘り下げて知識をつけます。
途中の部分を抜き出しましたが、序盤はもうちょっと簡単です。ベーシックなmarginプロパティやbackgroundプロパティなんかもONE POINTで改めて解説しています。
こんな感じで進んでいきます。
HTML/CSSにもっと慣れたい!という方や、周りにそんな人がいるなぁという方は是非手にとってみてください!
余談
今年の1月から9月頃まで執筆・校正していました。長いようで今思うとあっという間だった気もします。いやでもやっぱり長かったな・・・オフの時間にひたすらやってました。
今年のプライベートは8割この本に捧げました。人生で一番頑張ったかもしれない。
初めて&単著だったこともあり大変ではありましたが、普段業務や趣味でつくっているのは質量のないものなので、こうして物理的な形のあるものをアウトプットできたことはとても良い経験になりました。
執筆のきっかけをくださった前職のアシアル株式会社、書籍の編集をしてくださった株式会社翔泳社の片岡さん、またレビューを引き受けてくださったみなさま、本当にありがとうございました。感謝しかありません。
あとは買ってくださった方に少しでも初めて得る知識や、ものを作る楽しさを伝えることができればなによりです。
HTML/CSS コーディングでイメージを形にする力がつけば、そこからできることは無限に広がります。一緒にコーディングを楽しみましょう!
「まえがき」より
(当記事シェアよろしくおねがいしますーっ!)

