Gitの便利な-pオプション四兄弟
この記事はGit Advent Calendar 2014の6日目の記事です!
(更新がお昼になってしまいました、ごめんなさい><)
みなさん!
Gitの-pオプション使ってますか?
今日は便利な-pオプションを使えるコマンドと、使いどころをご紹介します!
紹介する内容
- git add -p
- git stash -p
- git log -p
git stash show -p- git checkout -p
git add -p
きっとこれが一番有名ですね!
追加したい変更を、ファイル単位ではなく差分のブロックごとに追加していくことができます。
Git管理されているindex.htmlに、以下の修正を加えたとしましょう。
- ヘッダーのメニューの文字を小文字から大文字に変更
- Contactに新しいリンクを追加
このまま両方まとめてコミットしてコミットメッセージに両方の内容を書いておくというのもひとつですが、ひとつの変更がひとつのコミットになっているほうが編集の意図が明確で綺麗なコミットログになります。
つまりこの1ファイルの2つの差分ブロックを別々にコミットしたい・・・
そんなときにgit add -pです!!
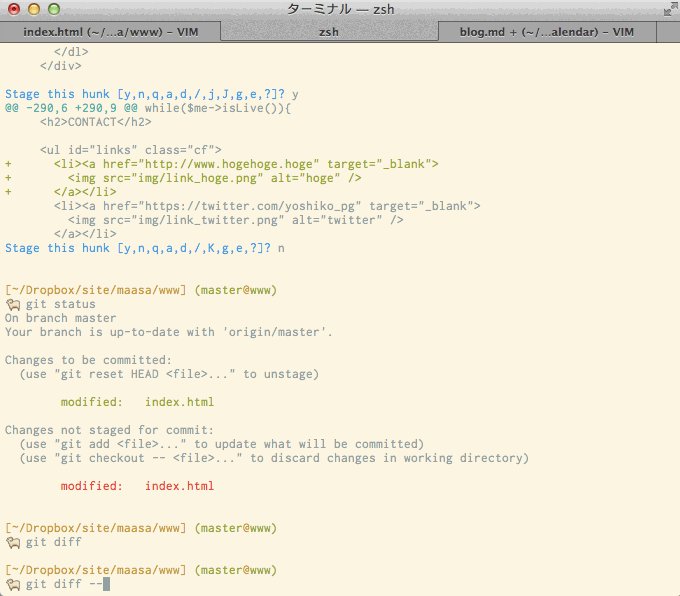
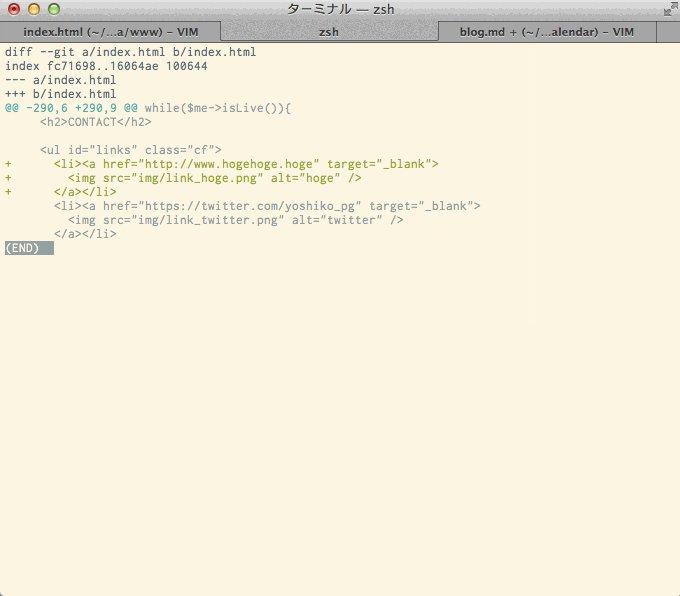
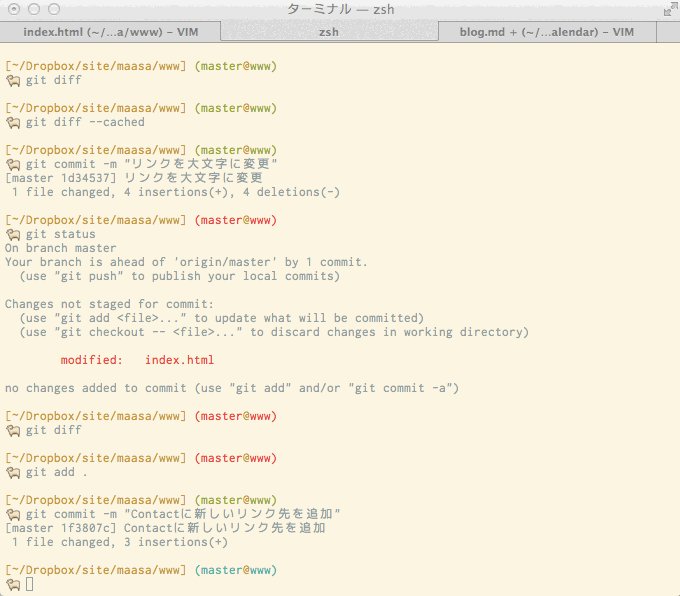
こんな感じになります!

- おもむろに
git add -pと打ち込む - 差分が順番に表示されるので、addしたいときはy(yes)、addしたくないときはn(no)
- 全部終わると、yを押した差分だけがaddされている!べんり!
ちなみに、表示されたブロックをさらに区切りたいときはs(split)を入力でさらに分割してくれます。
差分に隙間がなく自動でこれ以上区切れない場合はe(edit)で手動修正もできます。
さらに詳しくは以下のエントリなども参考に!
横着で神経質な私とあなたに贈るgit add -p - Qiita
git add -p のときの e(手動編集) - 肉とビールとパンケーキ by @sotarok (手動editについて)
git stash -p
続きましてこちら!
同じことがstashでもできるのです!
※ ちなみにstashとは、今行っている変更を一時的に保管しておける倉庫みたいなイメージです。
何か修正中のファイルがあるけど今すぐpullしないといけない、みたいなときにgit stashするとファイルの変更がstashされてHEADの綺麗な状態になります。
pullなりなんなりが終わって、変更を取り戻したい!となったらgit stash popで変更が戻ってきます。
べんり。
で、stashで-pってどんな時に使うのよ?って話ですが、やりかけのふたつの修正が入り混じっているときに片方の差分だけをstashしておいてもう片方の修正を進め、そちらがコミットまで終わったらstashした変更をpopする、みたいな感じで個人的には割と使う場面があったりします。
使い方はadd -pのaddがstashになるだけで、stashしたい差分のときにy, 手元に残したい差分のときにnです。
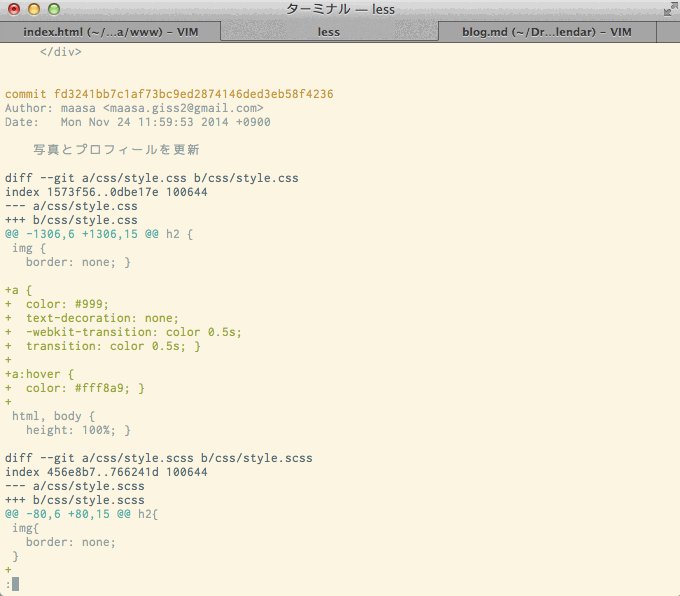
git log -p
git log はとてもよく使うコマンドだと思いますが、ログ情報と一緒に差分も見たい時ってよくありませんか?
そんなときにはgit log -pです!

ログが一緒に見られる!べんり!
git stash show -p
git stash popする前に、stashした差分の内容を確認したいことってよくありますよね?
そんなときにはgit stash show -pです!

どれをpopすればいいかすぐわかる!べんり!
(追記)
stashの中身を見たいときは git show stash で見れるよと教えてもらいました!

メッセージとか日付も一緒に見れるからこっちのほうがべんり!
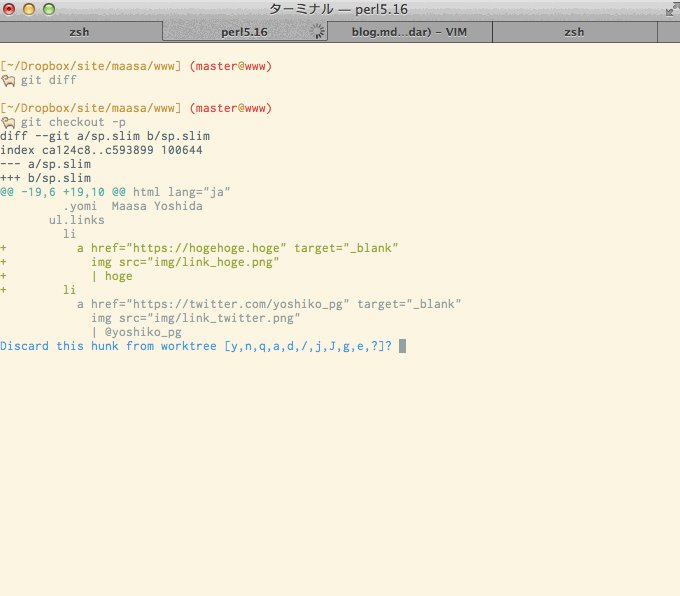
git checkout -p
ブクマコメントでgit checkout -pのことを思い出したので追記!
Gitの便利な-pオプション四兄弟 - エンジニアをリングするgit checkout -pも便利。変更を部分的になかったことに出来る
2014/12/06 19:32
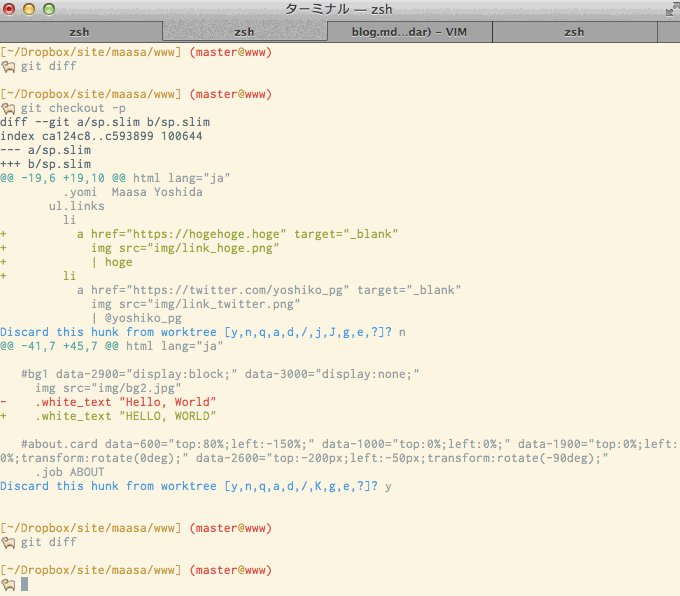
コメントにある通り、git checkout -pで部分的なcheckoutができます!
checkoutしたい差分(消したいところ)でy、残したい差分でnです。

部分的に差分を消せてすごくべんり!
まとめ
-p べんり
みんな使いましょう!!
余談
キャプチャのターミナルに表示されている(master@www)は現在のgit statusによって色が変わるようになっています!
これもめちゃくちゃ便利なのでおすすめですよ!
VimConf2014に参加してきた!各スライド感想まとめ
11/8に渋谷で開催されたVimConf2014に参加してきました!!
公式サイトはこちら
Vim Conferenceは家に帰って感想記事を執筆、公開してはじめて完了します。まだ #vimconf2014 は終わっていません。
— ujm (@ujm) 2014, 11月 8というわけで参加レポートを。
会場
mixiさんでした!
とってもおしゃれなオフィスでした。
会社にアイスの自販機、最高 #VimConf2014 pic.twitter.com/ITKXnkasDm
— yoshiko (@yoshiko_pg) 2014, 11月 8発表
Identity of the Vim (KoRoNさん)
スライド: http://koron.github.io/vimconf-2014-koron/
内容を3行で
感想
KaoriYaのKoRoNさんだ・・・ (初っ端から豪華すぎる感)
「らしさ」を伸ばして「らしくなさ」を覆すこと、
多様な言語に触れることでボキャブラリーが増えて設計や思考に幅がでる、など
vimだけでなくエンジニアとしての思想につながってくる感じで、深みを感じるお話でした。
やっぱりエディタを作るのも使うのもエンジニアなんだということを再確認。
めっちゃいい話により、後の発表のハードルがガンガン上がっていく。 #VimConf2014
— thinca (@thinca) 2014, 11月 8PM2 (ujihisaさん)
スライド: https://docs.google.com/presentation/d/1u5A7F3Kd4XwJlIUQZAVmrwWfLcoLf9NURtqAEafi_oo/edit#slide=id.p
内容を3行で
- ProcessManager(PM1/PM2)について
- 好きな言語でVimプラグインを書いて、プロセス間通信で実行できる未来
- Civilization 5(ゲーム)はやばい GitHubの草が消えるぐらいやばい
感想
ProcessManagerという、Vimプラグイン内部で使えるプラグインのお話。
quickrunの内部でも使われているそうなので、私も知らないうちに使っていたことを知りました。
私はVimプラグイン作ったことがないのでお話の細かい部分を正しく理解できているか微妙ですが、各自が好きな言語でVimプラグインを書いて、その言語のプロセスを立ち上げて呼び出して実行できるようになるみたいな内容はとてもワクワクしました。
あと引用されたタイムアウト未設定のコードについてのお話が興味深かった。
タイムアウトのないコードを見かけるたびにタイムアウトを30年に設定する。それがおかしいと思うなら、タイムアウトがないことのほうがもっとおかしいはず #VimConf2014
— yoshiko (@yoshiko_pg) 2014, 11月 8f (Linda_ppさん)
内容を3行で
感想
f/tマッピングは便利なのに意外と使われていない場合が多いらしい。
理由のひとつとして、押しやすい;や,キーを既に潰してしまっている場合があるから。
だから各f拡張プラグインは;や,を押さなくても次の文字にいける工夫がしてあるんですね。
個人的には、ハイライトのみでキーマップを汚染しないvim-shot-fと、f連打でスマートなclever-f(行をまたげるのがアツい)、fのあとにhlで左右移動できるgrowshi-ft.vimが気になりました。(でもhlで該当文字に移動だと1文字ずれたい場合にあれかな・・・)
fマッピングを積極的に使っていきたくなるお話でした!
すべてがFとなった #vimconf2014
— NanohaAs (@NanohaAsOnKai) November 8, 2014Hey, Java! Vim is coming. (kamichiduさん)
スライド: https://docs.google.com/presentation/d/1zaPy82NJ6A3Iw1llKqU-lX88AJNt1EKy5O15nOp085c/edit#slide=id.p
内容を3行で
感想
大きなJavaプロジェクトだとEclipse起動に10分、使用メモリ3GBという話に会場がざわつく。
Javaを書くならEclipseが高機能で便利、だけど、Vimを使いたい・・・!! というの、ものすごくわかります(私もPHP/PhpStormで今同じ状況)
きっといろんなVimmerがいろんな言語でこの気持ちに陥って、結果いろんなプラグインが生まれているんだろうなあと思いました。
裏でEclipseを使うeclimというvimプラグインを初めて知って衝撃を受けた。
Eclipse には勝てないとわかりつつ Vim 使うのロックだなぁ #VimConf2014
— りんだん [[deprecated]] (@Linda_pp) 2014, 11月 8勝てないと分かってもやないといけない時が Vimmer にはある #vimconf2014
— ばしゅら (@basyura) 2014, 11月 8auto closing parenthesis (cohamaさん)
内容を3行で
- We need auto-closing.(開きカッコ入力したらカーソルの後ろに閉じカッコを自動で入れてくれるやつ)
- プラグインなしでの実現方法と、プラグインでの実現方法と問題点
- 唯一ドットリピートに対応したlexima.vimの紹介
感想
閉じカッコ/閉じクオート自動挿入、私は絶対欲しい派です!!
なので、いらない派の方も多かったのが意外でした。
私はvim-smartinputを使っていますが、ドットで繰り返せないというのは気付かなかった。。
やっぱりドットを多用するVimmerには大事な問題なんですね・・!
しかしドットで繰り返せるようになったら今度はアンドゥがうまくいかなくなっちゃうようで、どちらをとるか。。
状態持つならUndoまとめるような機能がVimにあればいいんだよな。トランザクションが欲しい。 #VimConf2014
— kuwa1 (@kuwashima) 2014, 11月 8lexima.vim楽しみだ。大量のsmartinput設定があるので似たような設定なのは助かるな。 #vimconf2014
— Yuki Kodama (@kuy) 2014, 11月 8怖くないマクロ入門 (derisさん)
内容を3行で
- マクロは便利!
- マクロの使い方と、実例の紹介
- マクロを使いこなすためにはVimの操作を知る必要がある
感想
マクロ便利!実例があるとよりわかりやすいですね。
個人的には最後に挙げられていた「マクロはVim操作の集大成。Vimの操作を使いこなせていなければ、効率的にマクロを使うことはできない」というのにすごく共感しました。
マクロは便利だけど、できることは自分の操作の記録と再生だから、自分ができる範囲の操作しか記録できないんですよね。
知っておくべきコマンドは無数にある!
あと最後に紹介されてたVimGolfよさそう!やってみたいです!
#vimconf2014 マクロの記録に失敗したときは、一旦どこかにそのレジスタを張り付けて編集して、またそのレジスタに格納して、再生ってやることがある。
— katono (@katono123) 2014, 11月 8Test for Vim script (thincaさん)
スライド: https://gist.github.com/thinca/2cf4ae0df88a99423c9d
内容を3行で
- Vim scriptでもテストしたい!-> 実はVim scriptのテストフレームワークいっぱいある
- Windowsでテストしたい、でもCIしたいのでシェルからも実行したい -> ない -> 作ろう!(themis)
- ライブコーディング
感想
Vim scriptでテスト・・・考えたことなかった。。
そしてVim scriptのテスティングフレームワークがかなりたくさんあることにもびっくり。(Googleが出してるのにもびっくり)
でも確かに複雑なプラグインを作ることを考えたらテストがほしいですね。
Vim scriptでTDDのライブコーディング、圧巻でした。Vim scriptもテストも書き慣れているなあという感じで。
ライブコーディング中にうっかりtypoしていたのがテストで検出されるなど、便利さがひしひしと伝わってきました!
そしてさらりと使われていたVimShellの便利さもひしひしと伝わってきて、私は帰って速攻入れました。
themis 良すぎて,ことあるごとに「ベンリィ…」「ベンリ〜」「ベンリだ」という歓声が挙がる #VimConf2014
— りんだん [[deprecated]] (@Linda_pp) 2014, 11月 8Let's talk about neovim (暗黒美夢王さん)
内容を3 4行で
感想
vimからforkされた新しいvim、neovimについての発表。
開発経緯の中で語られた、「forkプロジェクトは全然簡単じゃない。fork元以上のマンパワーが必要。オリジナルとfork、残るのはどちらかだけ」という話が心に残りました。たしかにそうだ。
そのあと、「テキストエディタって・・・何なんですかね?」という発言を皮切りに始まった、テキストエディタの定義・今求められているもののお話も興味深く、また共感しました。
テキストエディタの定義は変わった。
今のテキストエディタの定義は、「設定可能で拡張可能で省スペース、簡易的なIDE」 #VimConf2014
— yoshiko (@yoshiko_pg) 2014, 11月 8そしてVimにテキストエディタとしての機能を求めるVimmerを光のVimmer(Light Vimmer)、Vimにテキストエディタ以上の機能を求めるVimmerを闇のVimmer(Dark Vimmer)と呼ぶらしく、今は闇のVimmerが増えていると。。
どちらもVimを必要としているのだから、双方が手を取り合ってよりよいVimを作り上げていけないだろうかというようなお話でした(たぶん)
闇のVimmerの中にWeb開発者がカウントされていて、確かに自分もVimにテキストエディタ以上の機能を求めているなということに気付き、闇のVimmerであることを初めて認識(そうだったのか・・・)
テキストエディタとは?IDEとは?ということを初めて考えさせられました。
あと、大人の事情によりUst放送されなかった幻の歌唱ですが、音楽プレイヤーがまさかのYoutubeだったため熱唱中にローディングでBGMがぴたっと止まる(しかも数回)などでめちゃくちゃ笑いました。
歌詞がガチな感じでアツかったです。
一つだけ言えるのは、初期の頃に比べて暗黒美夢王の歌唱力は上がっている。練習大事。 #VimConf2014
— thinca (@thinca) 2014, 11月 8かなりすごい発表(かなり) (supermomongaさん)
内容を3行で
感想
かなりすごい発表でした(かなり)(すごく)(ほんとうに)
個人的にはメインだったShaberu.vimよりも、前提として説明された、通知を一元管理するプラグイン「ThingsPast.vim」のほうが気になってしまいました。。
vim内でmacの通知センターを再現・・・だと・・・!?
スライドの27P〜30Pです。衝撃でした。いれてみようかな。
私からは以上です。
あとはあのー、すごく、すごいので、スライドを見てください(じわじわくるあの空気感を言葉にできない)
ももんがさんの発表おもしろい(かなり) #VimConf2014
— yoshiko (@yoshiko_pg) 2014, 11月 8ファンになった。
XVim with MacVim and smartgrep (pebble8888さん)
内容を3行で
- iOSアプリを作るならXcode。だが、Vimキーバインドでない。vimmerはどうするか。
- XcodeをVimキーバインドにしてくれるXVimというXcodeプラグインの紹介
- Xcode<->vim間の行き来についてと、類似プラグインの紹介
感想
Eclipseに続いて、Xcodeでも・・・。VimmerのVim愛は恐ろしい。
Xcodeプラグインというものの存在を知らなかったので、Xcodeでもそこまでできるんだとびっくりしました。
私もPhpStorm使うことになったその日にIdeaVimいれました。やっぱりVimキーバインドに慣れてしまうと抜け出せないんですよね。。
XVimが無かったらiOSアプリの開発をやってないと言っても過言ではない。 RT @yoshiko_pg: XVimやばい(Xcodeでvim)
やはりVimmerは普通のエディタじゃ我慢できない身体になってしまっていることがわかる #VimConf2014
— おおやけハジメ@標準ブラウザ撲滅委員会 (@digitarhythm) 2014, 11月 8/-improved (haya14busaさん)
内容を3行で
- /はsearchでもあり、motionでもある
- /をもっと便利にするincsearch.vimの紹介
- 正規表現もインクリメンタルサーチできるし、ページ送りもできるし so benri
感想
スライド、アニメーションGIFで操作がめっちゃわかりやすい。(あとおしゃれ)
前半はプラグインなしでの/の使い方で、カレント単語の補完とかgnとの組み合わせでドットリピートできるとか、すごくためになりました。gn初めて認知したので使えるようになりたい。
自作プラグインのincsearch.vimは正規表現のインクリメンタルサーチも便利だけど、ページ送りできるのも確かに便利だなあと思いました。ページ内にいっぱいヒットすると連打つらいし。
発表者のはやぶささん、すごいベテランかと思いきや懇親会でまさかの大学生&Vim歴2年と聞いたりして、個人的には色々と衝撃でした。強者すぎる・・・
incsearch.vimいれます。
incsearch.vim,Vim の元々の検索との互換性をかなり頑張っていて,Vim の元の検索を置き換えに来ている感がめっちゃ良い #VimConf2014
— りんだん [[deprecated]] (@Linda_pp) 2014, 11月 8vim script初心者に使ってもらいたい、転ばぬ先の杖「Vint」 (Kuniwakさん)
内容を3行で
感想
スライドの中に出てきた、よくないlintツールの分類が面白かった。
- ザ・ワールドlint (同期処理のためlint完了まで時を止めてしまう)
- おかんlint (チェック項目のカスタマイズができないため、自分には不要な警告を止められない)
- 無lint (スタイルのチェックしかしてくれなくてあんまり意味が無い)
後半のlintの内部実装の話も興味深かったです。レベルの高い人は当たり前のようにASTが使えるのか・・(JS界隈でもよく聞く)
あと、vintのロゴが可愛い。
Kuniwakさん、今回のカンファレンスではPA(音響管理)を担当されていて、去年のアドベントカレンダーでは表紙の女の子のイラストも書かれたそうで、多才だなあと思いました。
発表し忘れたんですが、vint はもうちょっとしたら syntastic 対応する予定です… #vimconf2014
— Kuniwak@早すぎた抽象化おじさん (@orga_chem) 2014, 11月 8Jenkins + vimenv で 最新のVimを使おう! (raa0121(らぁ)さん)
内容を3行で
- Jenkinsとvimenvを組み合わせて、各パッチごとにビルドできるようにする->不具合検出
- コミットログからパッチ番号を取得するワンライナー
- demo
感想
Jenkins、自分のコードだけじゃなくて、配布されているもののチェックにも使えるんですね。
おおーそんなことができるのかぁという感じでした。
コミットログからパッチ番号を取得するコマンドを組み立てていくの、面白かった。awkとかsedとかみてシェル芸勉強会思い出した。
shell力 #vimconf2014
— はやぶさ (@haya14busa) 2014, 11月 8以上
発表は以上でした!
もっともっと知りたい方は、
Twitterで #VimConf2014 タグを追う追記:togatterまとめを見る- Ustの録画がどこかに載ることを期待してそれを見る
などをおすすめいたします。
VimConf2014、ひとことでいうと、ものすごくおもしろかった!
ここでしかお話できないような方や北海道や関西から遠征されてきていた方もいて、カンファレンスっていいなぁと思いました。
私は夜に個人的な用事があって懇親会を途中で抜けてしまったため、もっといろんな方とお話ししたかったな><というのが心残りです(´・ω・`)
でもTwitterでフォローしたり、lingrのvim部屋にjoinしたりしたから、今後交流できるといいなあ。
VimConfは、発表のレベルがどれも高く楽しめたように思う。内容はもちろんそうだし、笑いの部分を入れて楽しませようという工夫が随所に見えてとてもよかった。
— りんご (@aomoriringo) 2014, 11月 8いやーほんとにいいイベントでした。
Vimって本当にいいものですね。
アイコン入りの名札とてもよかった
運営のみなさま、おつかれさまでした。
#VimConf2014 pic.twitter.com/3bIBx9oQsL
— yoshiko (@yoshiko_pg) 2014, 11月 8〜このレポートはVimで書かれました〜
もう技術系勉強会を見逃さない!おすすめアカウント&ツール8選
勉強会、行ってますか?
私は勉強会が好きです!
技術系勉強会のよさ
勉強会って私の中では、LTなどで発表される内容をその場でモノにしてマスターするためのものではなくて、
- 知らない技術・ツールなどの情報を知る(名前だけでも)
- 懇親会でいろんなエンジニアの人と情報交換する
などなど、「自分が知らない情報の仕入れ場」という感じです。
(分野が同じ人と懇親会で出会えると、明日から即仕事で使えるツール・テクニックの情報とか知れることもあります)
LT聞いても内容全てを覚えていられることなんてないですが、紹介された内容がよさそうだなと思ったら単語や名前だけでもメモしておけば、あとは家に帰って(またはその場で)自分でググればいいのです。
また、「存在は知っててちょっと興味あるけど自分からしっかり調べるほどでもないアレ」などの入門LTが聞けると、
大まかな概要や最初に必要な知識・使い出すまでの手順を体系的に知ることができたりして、とてもイイです。
しかし最近の人気な勉強会は応募開始からすぐに定員が埋まってしまうこともしばしば。。
行きたい勉強会ほど気付いた時にはキャンセル待ちになってるんですよねー。。。
そこで、勉強会情報ウォッチに役立つアカウント・ツールなどをまとめてみましたっ!
Twitterアカウント
新しい情報がたくさん流れてくるのはやっぱりTwitterです。
IT勉強会@関東 (@atnd_kanto) | Twitter
関東のIT系勉強会を教えてくれます。地域ごとにアカウントがわかれてるのが嬉しいですね。
IT勉強会カレンダー 新着 [非公式] (@itwscalnews) | Twitter
後述するIT勉強会カレンダーの新着が流れてきます。
upmeetup.info (@upmeetup) | Twitter
イチオシ!
参加者が急増中のホットな勉強会をピックアップして教えてくれます。これは嬉しい。
あとは勉強会情報をよく流してるエンジニアの個人アカウントをフォローするか、ピンポイントで気になるイベントがあればそのイベントの公式アカウント探す・もしくは主催者の方のアカウントをフォローするのがいいと思います。
カレンダー
こちらは有名ですね。
IT系の勉強会情報がとにかくたくさん!
数が多いので、ビューワーアプリで地域を絞り込んで眺めるのがおすすめです。
私はiPhoneで↓を使ってましたが、
iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 IT勉強会カレンダービューア
違うのもあるみたいですね。
IT 勉強会カレンダー for Android & iOS | 株式会社インフィニットループ
イベントサイト
ATND, Doorkeeper, connpass, Zusaarあたりが定番でしょうか。
中でもconpassは素晴らしい。
connpass - 人をつなぐIT勉強会・イベント支援サイト
何がいいって、
twitterアカウントを連携しておくと、自分がフォローしている人が勉強会に参加したときに通知メールが来る
これ。
自分が興味のある分野で活躍しているエンジニアをTwitterでフォローすることって多いと思いますが、そういう人たちがどういう勉強会に参加しているのかリアルタイムでわかるのです!(その勉強会がconnpassで募集されているものであれば。)
なので情報をSNSで見かける前にこのメールで知れることもしばしば。
これ本当素晴らしいと思います。他のイベントサイトでもこの機能導入してほしいなー。。。
あと気になるシリーズもののイベントがあるときは、そのイベントグループのメンバーになっておけば新しいイベントが登録された時にお知らせをもらうことができます(これはDoorkeeperもできる。)
あと最近、定員オーバーしたときに参加できる人を新着順でなく抽選で選べる機能がついたようです。
http://blog.connpass.com/2014/08/lottery.html
これもすばらしいですね!早い者勝ちはやっぱりなんかタイミング次第なところがあるので・・・
なんかべた褒めしてしまいましたが私はconnpassの回し者ではありません!!
ただこういう細やかな機能があるのはとても嬉しいです!!
スケジュール管理ツール
複数のイベントサービスで、それぞれ気になる勉強会に登録したぞ~。
・・・しかし、各サイトにログインしないとそれぞれの予定が見られない。。
あれ?この日になんかイベントあったような・・・となったときにいちいち全部のイベントサービスにログインして確認するのは面倒すぎる!
そんなあなたに!!
ATND・connpass・zusaarの自分のIDを入れておけば、3サービスの予定がまとめて見れちゃうサービスです。
作者は私です。(どーん)
こんなかんじで見れます。

まぁふつうに各サイトで参加登録したあとちゃんとGoogleカレンダーとかに入れておけばいいのですが、漏れがないかチェックするときとか地味に便利だったりします。
よければ使ってみてください。
おわり
最後が宣伝になってしまった!!
"勉強会"っていうとなんか勉強感あるし若干意識高そうですが、単純に、技術が好きな人たちとわいわい技術の話ができるのって楽しいなぁと思います。
いつかどこかの勉強会で会えるかもしれないですねっ!
その時はよろしくお願いします( ´ ▽ ` )
アシアル株式会社に転職しました&入社1ヶ月で覚えたこと
よしこです。
最近転職しまして、7月からアシアル株式会社で働いています。
ちょうど1ヶ月経ったので、ご報告(してなかった)と、入社して初めて触れたものが多かったので振り返りなんてしてみようかなと思いました。
経緯
自分がWebエンジニアとして今後どこを得意分野にしていきたいか、というのは結構ずっと悩んでいました。
サーバーサイドもフロントエンドも浅く広くやっていて、どっちも好きだったので、その中でどこを掘り下げていこうかなーと。
そんなときに、たまたま作って公開したシングルページのポートフォリオサイトへ思わぬ量の反響をいただきまして、かっこいいって言ってもらえたりしてすごく嬉しくて、その嬉しさから、あー自分フロントエンドが合ってるのかもなー、ってなんとなく気持ちを固めることができました。
アシアルのことは技術的なこと調べるときにアシアルブログの記事がよく出てきてたので知って、技術好きな人がいっぱいいそうだな〜というのと、HTML5押しなのでフロントエンドにも強そうだなーという印象をもってました。
あとコーポレートサイトがかっこよかった!
なのでHTML5とかフロントエンドの修行できそうだなって思って応募してみた感じです。
フロントエンドとサーバーサイド両方やってたからどっちに重心を置こうかずっと悩んでたけど、最近自分の中でフロントエンドのほうに舵きってみてて、やっぱりそっちで合ってたかもって今日思った!
個人サイトへいろんな反応もらえたのがすごくうれしくて、決断を後押ししてくれた
— yoshiko (@yoshiko_pg) 2014, 7月 10入社してみて
初めて触れることだらけ!もう右見ても左見てもやったことないことばっかり・・・
中でも、ハイブリッドアプリの衝撃が大きかった。
なんせ私Webばっかりで、アプリって全く作ったことなかったんです。
(ていうかObj-CもJavaも書けないから作れない・・・)
そのはずなのに、あれ?私アプリ作ってる!JavaScriptでアプリ書ける!動く!すごい!!
これが最初の感動でした。
ちなみに入社してから携わってるのはずっとハイブリッドアプリの案件で、ずっとJS書いてます。
これが入社前には予想もしていなかったフロントエンドのフィールドで、これが予想もしていなかったぐらい、たのしい!!
いまの会社はフロントエンドの幅が広くてたのしい!
技術的に初めてのこと・知らないことが多くて不安だったけど、裏を返せば新しくできるようになれることが多くて、入れてよかったなぁって思った(๑´ᴗ`๑)
— yoshiko (@yoshiko_pg) 2014, 7月 10Webページだけがフロントエンドじゃないんだ!!ということを入社してから知りました。笑
1ヶ月で新しく触れたこと
ざらざら〜っと書いてみる!
ほぼ箇条書きな感じで、ここではいっこいっこは詳しく触れません!
詳しくはまたそれぞれブログ書きたいです。
Cordova / PhoneGap
衝撃のやつ!
ざっくりいうと、JavaScriptでアプリが作れる、というものです。(ざっくりすぎ)
npmでcordovaコマンドインストールしたら、あとはコマンドでプロジェクトのひな形作ったりエミュレータ起動して実行したりできます!
これについてはまた今度ちゃんとはじめかたのブログ書きたい!
AngularJS
2番目の衝撃!
今はこれメインに開発してます。
普通にWebでも使えるし使われてるんですが、私は使ったことなくて・・・
使ってみたら、すごい!(今更感)(小並感)
ControllerやModelにはだんだん慣れてきて、今はServiceとかDirectiveとか調べてるところ。
マイブームです。
最近見つけたスタイルガイド
tama3bb/angularjs-styleguide · GitHub
最近見つけて「!!!」ってなった記事
AngularJSの$scopeをController as で置き換えるべき理由 - Qiita
Onsen UI
3番目の衝撃!
Onsen UI - A Custom Elements-Based HTML5 UI Framework | Onsen UI
HTML5モバイルアプリをもっと速く、もっと美しく | Onsen UI(日本語ドキュメント)
Cordova / PhoneGapでJSでアプリが動くようになっても、ネイティブアプリのようなUIコンポーネント(ボタンとかタブバーとか)をいちからCSSで実装するのは大変すぎる・・・
そこで、出来上がったきれいなパーツを提供してくれるのがOnsen UIです。
いまはこの三大衝撃「Cordova・AngularJS・Onsen UI」を使ってハイブリッドアプリ開発してます。
もう、なんか、全部がはじめてすぎる。ひとりイノベーションってかんじ。(?)
ちなみにOnsen UIはアシアルで開発・提供しているオープンソースプロダクトです!
最近1.1にバージョンアップしたそうなのでぜひ使ってみてください!一緒に習得しましょう!
Karma
ちゃんと作るためにテスト書いてみよう!ってことで調べていれてみました。
KarmaはJSユニットテストの実行環境です。
AngularJSと相性がいいみたいです。
実行速いし、watchしてくれるし、なかなかいいです。
Protractor
これもテストツール。
こちらはエンドツーエンドテスト用です。
Seleniumベースらしい。
cordova serveでアプリをブラウザで開けるようにしておけるので、それに対して自動操作でぐわーっとテストができます。
9/4 追記:会社のブログに記事書きました!
Protractorでハイブリッドアプリを自動テスト! : アシアルブログ
bower
JS / CSSのパッケージ管理システム。
gemとかnpmとかcomposerのJSライブラリ版ですね。
これも初めて使いました。
Git
Git自体は入社前から個人的に使っていたのですが、お仕事で使えるようになったので、いろんなコマンド試したりして、できることの幅がぐっと増えてきました。
初めて使った辺りはrebase、stash、cherry-pickとか!
mergeとrebaseの違いがわかって嬉しい!fast-forwardの意味がやっとわかりました。
これからもGit力上げていきたいです。
---------------------------------------------------------------
だいたいはこんなところです!
ちなみに、「このツールが会社規定だからかならず使う」とかではなくて、エンジニアがその時々で最適なツールを選択するというスタイルのようなので、今挙げたものも「わたしの場合こうだった」というかんじです。
あと社内ではサーバーサイドだとLaravelとか使っているようですね!
それもいつかやるかな?
というわけで
転職報告でした。
今後ともよろしくお願いいたします。
最近はそんな感じで新しいことに囲まれているので
業務時間中に全力疾走して、家でぐでーっとしてる
— yoshiko (@yoshiko_pg) 2014, 7月 18こんな感じです。
余裕がでてきたらまたなんか作りたいな!
アプリになるかも!
第80回PHP勉強会、LT7本立て箇条書きまとめ!
第80回PHP勉強会のレポートです!
LTが7本で盛りだくさんの上、濃いお話ばかりでした!!
Laravel開発カフェ〜Railsアプリ『かんばんりすと』の移植 @jumilla さん
ちなみにLaravelについて、会場では
- 名前を知っている人はほとんど
- 使ったことがある人は3割ぐらい
- 仕事で使っているのは1割ぐらい
という感じの挙手率でした!
Larabelとは?
Laravel開発カフェとは?
そこで着手したのが「かんばんりすと」というRailsアプリのLaravel移植版。
8人で開発に着手しました。
始めてから発覚した問題点
- 開発OSがみんな違う
- 開発ツール(エディタ)がみんな違う
- Webアプリの解析方法がなかった
- みんなで触って一斉にURLを書き出したり
- みんなRubyもRailsも知らない
- ソースコードリーディングがつらい
よかったこと
- Rails3とLaravel4は結構似ていた
- ルーティングなど
- フォルダ構成
- ORマッパー
- パッケージ管理
- Rails固有の機能もカバーできた
- Asset Pipeline
- device
- ツールを開発できた
- ペアプロ形式が好評
飲み会が盛り上がった(5時間)
結局1日じゃ終わらなかったけど、最終的には動くところまでいった
- ソースコード公開中
PHPのセッション管理にDynamoDBを使う @inufs さん
セッション管理方法どうしてますか?
- クライアントサイド
- Cookie
- 改ざんの危険性、容量の問題
- Cookie
- サーバーサイド
DynamoDBとは?
DynamoDBを使うメリット
- サーバー管理をAWSにおまかせできる
- 保証された読み書き性能
- Session Handlerも用意されている
DynamoDBを使うデメリット
- スパイクアクセス(急なアクセス上昇)に弱い
- それはどの手法でも難しいのでは?(会場より)
- 対処法としてはDynamic DynamoDBというツールを使うなど
使い方
料金体系
- 自分で指定した書き込み・読み込み性能に応じて課金額が変わる
- 参考) Read 100, Write 100で$66.25 / month
スクレイピングその後 @tomzoh さん
前回、スクレイピングの手順を紹介するLTをしました。
前回のオチ:自分がスクレイピングに使ったライブラリを最後に紹介しようとしたら404になっていた!!
その代わりにいろんな方がスクレイピング用のライブラリを教えてくれたので、考察など
- phpQuery
- QueryPath
- こちらもjQueryのようにセレクトできる
- インストールはComposerで一行
- HTML構文がちゃんとしてないとパースエラーが出る(厳しい)→なので諦めた
- Goutte
- WebDriver
- 画面表示のないブラウザで要素を選択するようなもの?という印象
- ちゃちゃっとやるには不向きと感じた
まとめ
いろいろあるけど個人的にはGoutteがイチオシ
「laravel.jp」と「Laravel Meetup Tokyo Vol.5」の告知 @mukaken さん
PHPカンファレンス2014
laravel.jp
- http://laravel.jp/
- 公式サイト http://laravel.com の日本語訳
- 今月オープンしました
- フッターにlaravel界隈からの言葉が流れるのが見どころ
Laravel Meetup Tokyo Vol.5
- 2014-07-29(火)19:30 - 22:30
- http://laravel.doorkeeper.jp/events/13148
- キャンセル待ち多数
PHPとHHVMの速度比較 @y__uti さん
- HHVMが速くて楽しい
- 「Mandelbrot集合」の描画速度で比較をしてみる
- 比較対象
- PHP5.4.16
- HHVM3.2.0-dev
- PHPNG
- 〜実演がありました〜
- 結果
- ほか、実用的なところでは
- Composerで最初にとってくる処理がHHVMだと5倍ぐらい速い(らしい)
PHP における機械学習 @pjxiao さん
スライド
PHP による機械学習 - Google スライド
- FANNとは
- PHPからニューラルネットワークを使えるようにしたモジュール
pecl install fann
えっと、内容が高度で専門的な内容だったためリアルタイムに聞いて理解するのがせいいっぱいで全然メモできませんでした・・・(;_;)(処理能力の限界)
でも私でも概要はわかりましたしすごく興味深く面白かったです!!
スライド、図もあってすごくわかりやすいのでぜひ見てみてください!!
「本当のオブジェクト指向は可読性を上げる」@wa_terada さん
- オブジェクト指向は可読性が下がるから禁止しようという記事を見て悲しくなった
- オブジェクト指向は可読性を上げるために作られたと言っても過言ではない!
- でもそれがあまり伝わっていない!
- オブジェクト指向とは、抽象化だ!!
- 抽象化によって可読性を上げることができる
- 抽象化とは
- 処理と変数をまとめたオブジェクトに的確な命名を行うこと
- 的確な名前がついていれば、毎回中身を見なくてもイイ!
- 毎回実装を読まないといけないのであればその抽象化は失敗している
- それなら関数切り出しでもいいのでは?
- そうです
- 関数切り出しも抽象化の方法です。
- 関数切り出しとの違い
- オブジェクトだと、変数とそれに関連する処理をまとめて抽象化できる。
- じゃあ何度もクラスの中を見るMVCはオブジェクト指向じゃないの?
- 可読性向上以外の用途に使われることで、オブジェクト指向=可読性悪い、みたいな認識がついてしまう
- デザインパターンとか
- クラス2つで済むのに20個ぐらいになったりする
- オブジェクトの層を作るのに適切な範囲を超えて「やりすぎ」てしまう人がいる(会場より)
- プライベートで好きなだけオブジェクトを書いてオブジェクト欲求を解消するのが吉
- 「オブジェクトに抽象化することで可読性が上がる」と思ったときに抽象化するのが真のオブジェクト指向だ!!
(感想)
設計思想みたいなお話は個人的にとても好きです。
そのぶん強いこだわりを持つ方同士でぶつかりやすい部分だと思うので、実際に会場で聞かずにまとめだけだと意図が誤って伝わらないかちょっと怖い気持ちがありますが・・・
ぜひスライドをご覧ください!!
おわり
LT盛りだくさんな上、どれも濃い内容で満腹感がすごかったです!!
発表者のみなさまおつかれさまでした&ありがとうございました。
終わったあとは恒例のワンナイト人狼で盛り上がりましたよーん。
回を重ねるごとに参加者の腕が上がっていく・・・(おもしろこわい)
さいごに、PHP勉強会のグループページはこちらです!
PHP勉強会@東京 | Facebook
PHP勉強会@東京 | Doorkeeper

